HTML DASAR : HELLO WORLD
Hello Mates 🍻!!!
By : Mr.KLA
Hello Mates Welcome Back !!!
Kali ini mimin akan memberikan tutorial Code HTML untuk web sederhana. Di sini gw pakai Notepad biasa (pc) atau Quiq Edit (android) terlebih dahulu untuk awal mula kita.
Oke Langsung saja
1. Pertama kalian buat folder dulu dengan nama html dan didalam folder tersebut beri folder lagi dengan nama latihan 1
2. Buka Notepad/Quiq Edit kalian lalu save dulu meski isinya masih kosong.Save dengan nama halaman 1 dan type nya adalah .html jadi " Halaman1.html "
3. Kita coba tulis hello world. Lalu save dan cek di folder dan kita klik halaman yang kita barusan save tadi
4. Nah itulah halaman kalian sebelum pakai perintah html. Oke lanjut kita buka Notepad/Quiq Edit lagi
5. Kita coba tuliskan perintah
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Dibagian <!DOCTYPE> berfungsi memberitahu browser bahwa saya akan membuat html
menggunakan versi berapa.
<!DOCTYPE html> Kalau kalian mengetik perintah ini berarti kalian memberitahu browser bahwa kalian akan menuliskan perintah html versi 5 (baru).
Jika anda menemukan kurung siku buka < dan kurung siku tutup > dan terdapat teks diantara nya,contoh <html> maka akan disebutkan sebagai sebuah satu tag yaitu tag html.
<!DOCTYPE html> Kalau kalian mengetik perintah ini berarti kalian memberitahu browser bahwa kalian akan menuliskan perintah html versi 5 (baru).
Jika anda menemukan kurung siku buka < dan kurung siku tutup > dan terdapat teks diantara nya,contoh <html> maka akan disebutkan sebagai sebuah satu tag yaitu tag html.
Ada juga tag penutup contoh </html> kita akan tambah kan / di setelah kurung siku buka <.
Didalam html ada dua tag pembukanya yaitu tag head dan body jadi apapun yang kalian tuliskan.Nantinya harus berada di tag head atau body jadi tidak boleh diantaranya.
Lalu yang nantinya akan tampil di halaman web nya yaitu adalah tulisan/teks yang didalam body.
6. kita tambahkan text Hello World dibagian Body
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
Hello World
</body>
</html>
Lalu yang nantinya akan tampil di halaman web nya yaitu adalah tulisan/teks yang didalam body.
6. kita tambahkan text Hello World dibagian Body
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
Hello World
</body>
</html>
7. Setelah itu kita save
8. Lalu kita buka browser kita tadi dan klik refresh. Tampilan nya akan terlihat sama saja tapi yang membedakan adalah browser tau yang ditampilkan itu berekstensi/bertype html meskipun itu tetap ada yang kurang. Teks hello world akan ditampilkan seperti apa? Lagi lagi browser menampilkan nya sebagai plain text . Apakah Hello World tersebut akan ditampilkan paragraf kah? heading kah ?
8. Lalu kita buka browser kita tadi dan klik refresh. Tampilan nya akan terlihat sama saja tapi yang membedakan adalah browser tau yang ditampilkan itu berekstensi/bertype html meskipun itu tetap ada yang kurang. Teks hello world akan ditampilkan seperti apa? Lagi lagi browser menampilkan nya sebagai plain text . Apakah Hello World tersebut akan ditampilkan paragraf kah? heading kah ?
9. kita coba tambahkan text selamat datang di halaman pertama ku dan kita akan beri enter 2 kali
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
Hello World
Selamat datang di halaman pertamaku
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
Hello World
Selamat datang di halaman pertamaku
</body>
</html>
10. Kita save dan kita buka browsernya lalu refresh. Nah terlihatkan meskipun kita beri enter sebanyak 2x dia akan tetap berada di kanan text hello world tadi. Karena lagi lagi browser nya tidak tahu ingin menampilkan dua paragraf ini seperti apa.
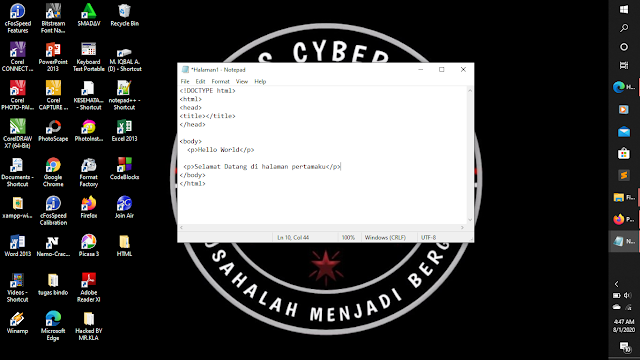
Supaya dia menjadi paragraf Kita akan membungkus dia dengan membuat tag lagi yaitu tag <p> </p> jangan lupa beri kurung siku buka dan tutup
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>Hello World !</p>
<p>Selamat datang di website pertamaku</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>Hello World !</p>
<p>Selamat datang di website pertamaku</p>
</body>
</html>
11. Kita save lalu kalian ke browser tadi dan refresh. Nah terlihatkan bedanya. Sekarang browsernya tau didalam html terebut terdapa dua buah paragraf.
12. Oke Terkahir ada <title></title> apa fungsi tag tersebut ? title berfungsi untuk membuat judul sebuah halaman
<!DOCTYPE html>
<html>
<head>
<title>Pemograman Web 1</title>
</head>
<body>
<p>Hello World !</p>
<p>Selamat datang di website pertamaku</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Pemograman Web 1</title>
</head>
<body>
<p>Hello World !</p>
<p>Selamat datang di website pertamaku</p>
</body>
</html>
13. Lalu save buka browser dan refresh. Lihat di bagian halaman memang tidak berubah apa apa tapi lihat dibagian tab nya,ada sebuah judulnya.
Jadi Selamat kini anda dapat membuat web sederhana pertama kalian sendiri.
Di next saya akan memakai sublime text(pc) atau di anwriter(android) atau code editor lainnya.
Jadi Selamat kini anda dapat membuat web sederhana pertama kalian sendiri.
Di next saya akan memakai sublime text(pc) atau di anwriter(android) atau code editor lainnya.
n
Selamat Mencoba :)
Thanks To :
1. MYTICAL MAN ID
2. OVERRIDE
3. BLOWM4N
4. V4R
5. SUNEO GANS
6. XTOYSEC77
7. KINGPOWER
Greetz :
1. ANGELS CYBER MOON
2. X-SPYPOISON COMMUNITY
3. TANGGERANG CYBER ARMY
4. CLOWNSEC TEAM
5. INDONESIA CYBER FREEDOM
6. MALANG XPLOIT CYBER
















Komentar ini telah dihapus oleh pengarang.
BalasHapusths telah mampir
Hapus